Are you looking for a design within reach? If you are looking for design services or simply advice on website optimization, we are the studio you are looking for. Case studies like this allow our audience to conceive our creative process, from client meetings to the final results. In today’s post, we would like to draw your attention to one of our recent projects that enlighten a fraction of our creative solutions.
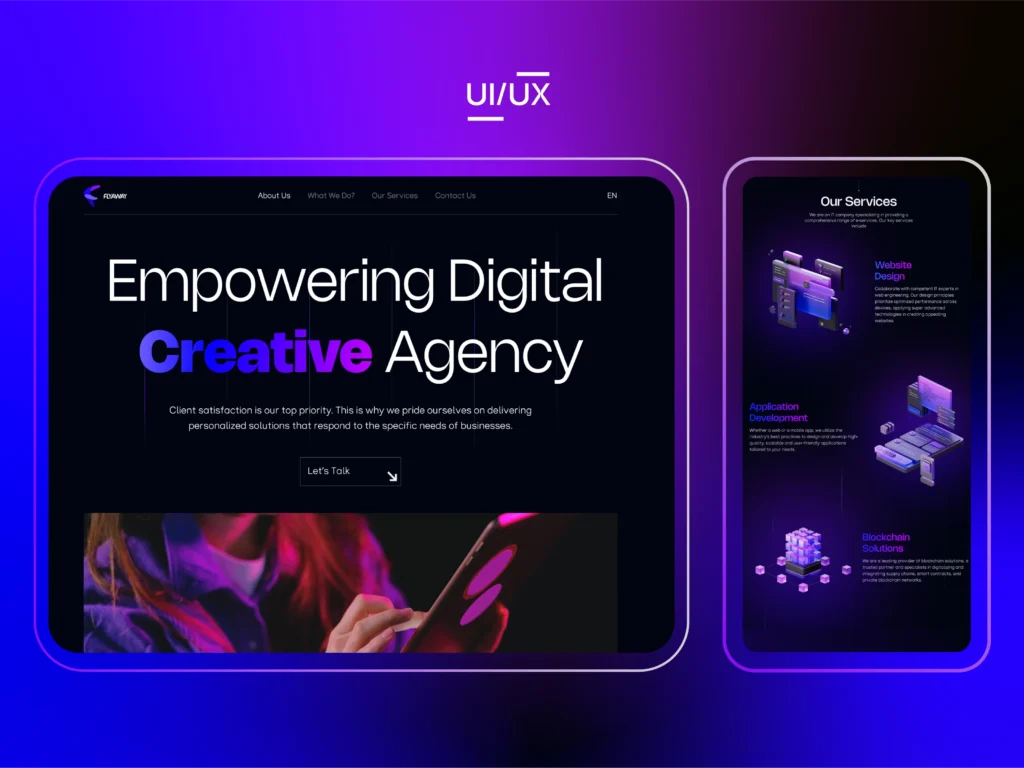
Welcome to review our creative design process from the very beginning for FLYAWAY‘s impeccable UI. Throughout this post, you will get to know how we managed FLYAWAY’s design project step by step.
Project Scope:
UI/UX design, descriptive 3D visuals, logo design, and branded items for a full-service digital agency.
Project Brief:
The client was Khaled Mohammed Alzeyoudi from Dubai. We were tasked to design a website to showcase FLYAWAY’s services. The most important point to consider was avoiding ubiquitous visual-heavy UIs and adding drops of professionalism into a friendly flow.
Process:
The creative process initiated with a brainstorming session to put together linguistic phrases reflecting FLYAWAY. To point out, phrases like swift interactions, mystique vibe, cool stance, vibrant energy, and professional collaboration brought us the pieces of the puzzle we wanted to create. Here are the elements we curated:
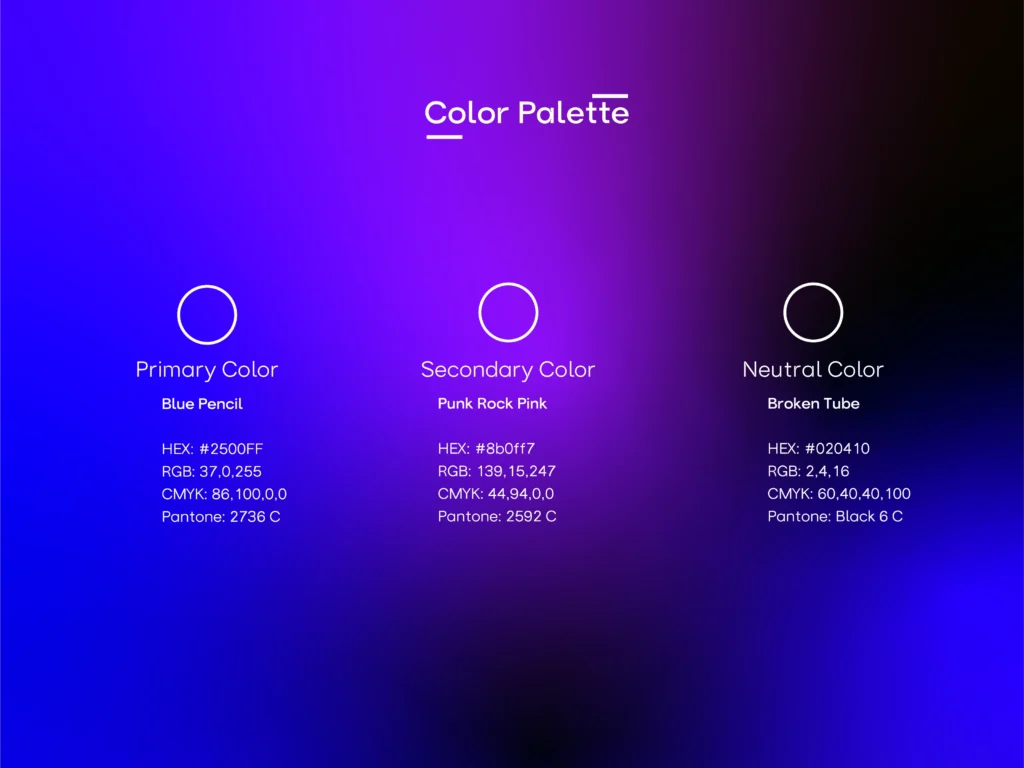
Color Palette
Inspired by the magnificence of cyberpunk lights, we curated a color palette with a set of cyberpunk shades namely Blue Pencil (Blue), Punk Rock Pink (Purple), and Broken Tube (Black). As the primary color, blue was chosen to give a sense of trust and accountability. Purple is picked as the accent color to create the targeted mystique hue. Two background colors, black and, white were used to ease copy categorization on the UI.

Logo
It is no wonder that logo is the most influential aspect of branding. In brief, it is the brand sign that appears on almost every brand element, the visual hook that makes a brand memorable, and the synopsis of brand values. We did a logo redesign for FLYAWAY as the previous logo did not meet our expectations. With this purpose in mind, we started brainstorming and understanding our client’s vision. At this point, one of his main requests was to incorporate the founding idea of the brand, flying into the logo.
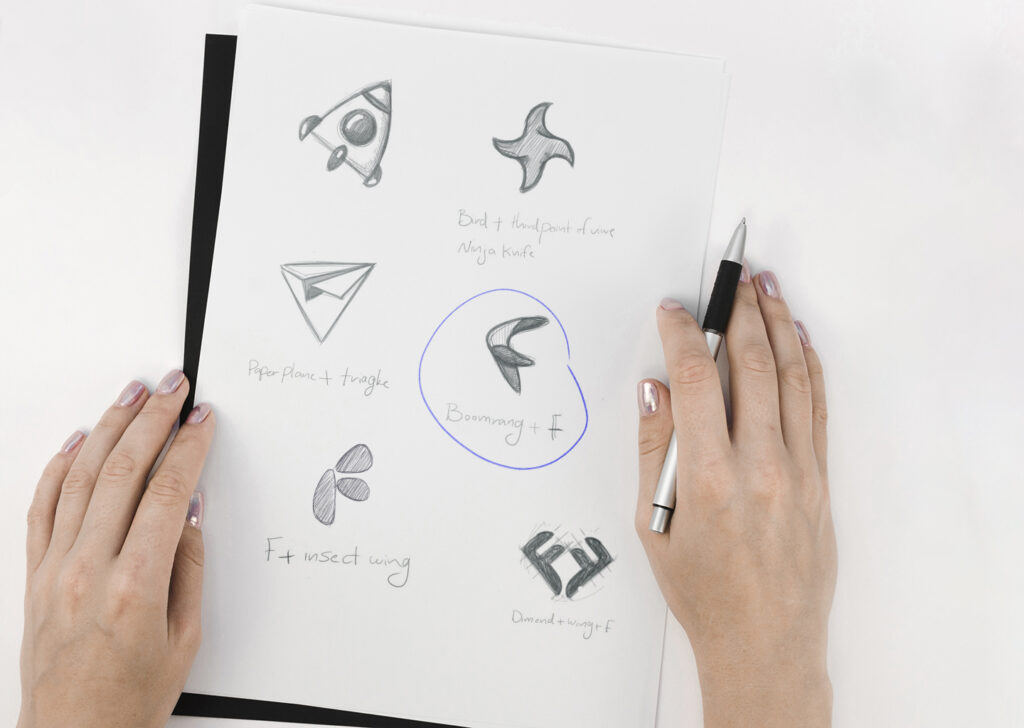
Per our recommendation, our client was set on a monogram logo to highlight the brand name. After clearing our minds and determining the route we wanted to follow, we began sketching. Sketching is the most convenient and quick way to envision creativity. It helped us share our concepts in silhouettes and make necessary revisions with our client. Following several days of contact, three logo concepts were sketched for our client to choose from. Here are the sketches for the FLYAWAY logo:

The designer experimented with vector lines and shapes to create three different abstract logos. At last, the logotype was placed below each mark and three typefaces were offered to harmonize in style.

After the presentation of concepts, the client chose the boomerang logo. The boomerang stands for swiftness and flying. It also symbolizes the sharp progression businesses will experience by trusting FLYAWAY. We hit two birds with one stone (cause creativity requires this :D), capturing the initial letter F and the boomerang form with a single graphical mark.

Typeface
Every typeface conveys a distinct look and feel. For this project, the typeface carried much weight and needed to mirror FLYAWAY’s professionalism. In this case, two typefaces, primary and secondary were chosen. The primary typeface, Trap, is a sans-serif with ink traps, embodying a unique look. The ink traps make the typeface perfect for smaller font sizes, improving legibility. Additionally, alongside our primary typeface, a neutral secondary font called Nohemi was picked for variety.


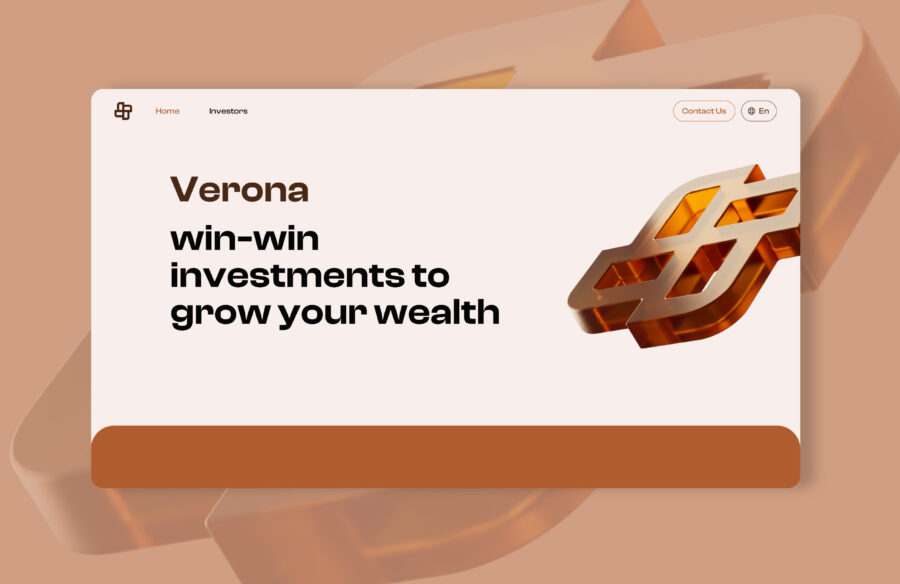
3D Graphics and Motion Design
UI design involves a combination and alignment of texts, buttons, and visuals. Together with our copywriter, the design team considered three text blocks explaining FLYAWAY’s core services. Meanwhile, our 3D design team worked round the clock to design brand-specific 3D visuals for these three sections. The usage of custom 3Ds would emphasize the tech side of the brand and make the UI distinctive. Additionally, we did not limit our design to 3D modeling and animated these visuals. Therefore, the combination of 3D and motion graphics created elegant visual support.

UI/ UX Design
The UX design process was initiated with a shared understanding with our stakeholders, identifying user needs, and defining our design goals. Afterward, our design team moved to the wireframing stage. Wireframing is the process of outlining UI sections and creating screen blueprints. To explain, a wireframe helps represent information architecture on the UI and is much easier to revise. The team consulted the client before designing the website. Given that our client was content with the wireframes, our designers quickly switched to designing the UI.
The client requested an easy contact feature to encourage visitors to ask questions. For this purpose, the “Let’s Talk” button was considered in the hero section to direct visitors to the contact form.

Branded items
After the key brand identity elements such as logo and typeface were finalized, the designer continued to work on brand marketing elements. You can view every piece of FLYAWAY’s branded elements in the following sections:
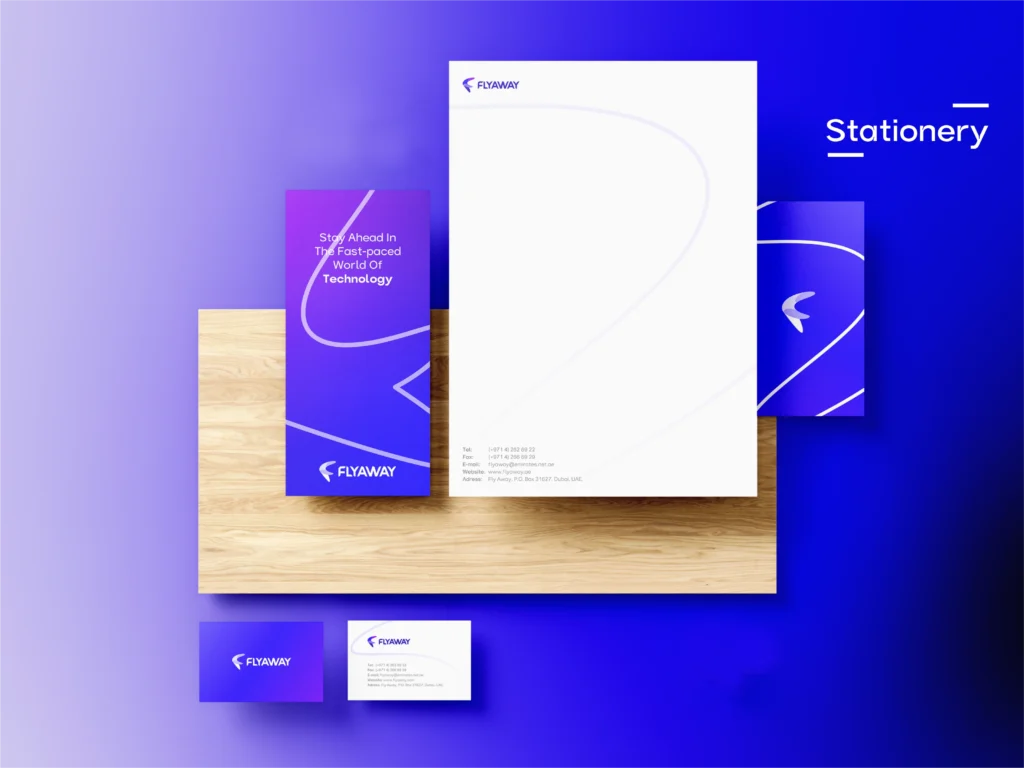
Stationery Set
Every credible company values the importance of an on-brand stationery set. To this end, a collection of brand-specific business cards, envelopes, and letter papers was necessary for successful business communication.
The designer placed the logo lockup and contact information on the business cards, letter papers, and back of the envelopes. Following that, brand colors and logo-inspired curves were applied for a cohesive brand image. The minimalistic design makes the set unique and legible.

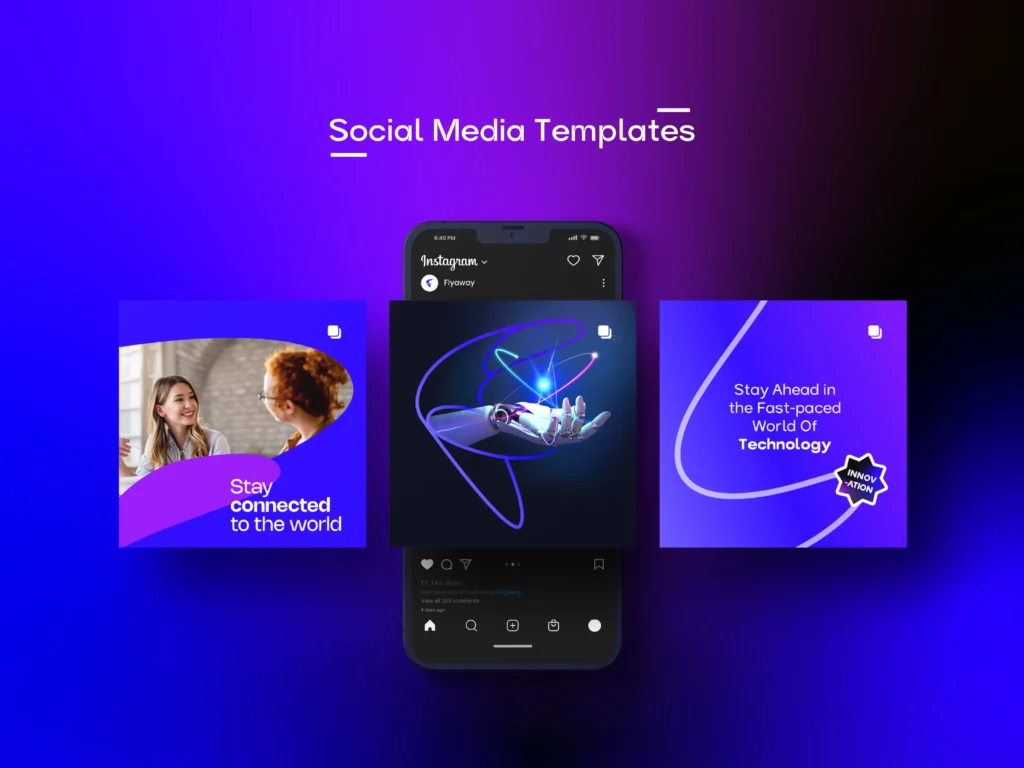
Social Media Templates
As a digital agency, Flyaway needed a strong digital presence on social media platforms. We designed story and post templates for their target platform, Instagram.

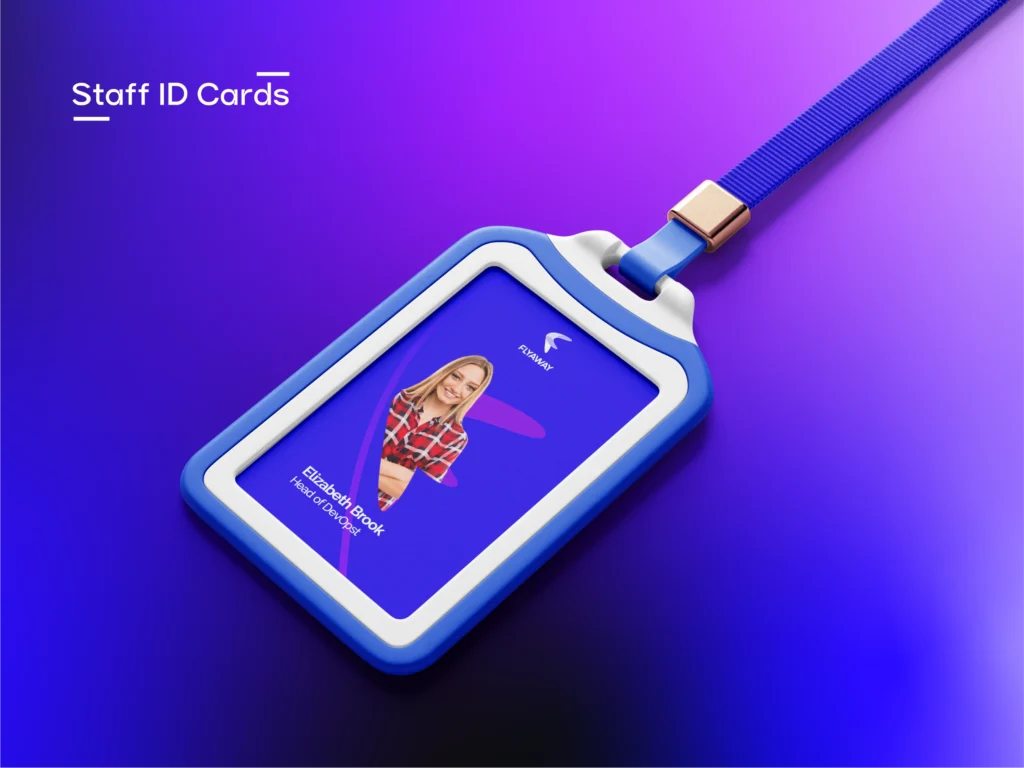
Staff ID Cards
Our designers utilized silhouette art to blend the logo silhouette with staff images. The results were unbelievably clean, on-brand- and extraordinary.

Sticker
Cool stickers that relate to the essence of FLYAWAY increase brand recognizability. Above all, they can be used to distinguish company assets, or for an endless list of marketing purposes.

T-shirts
FLYAWAY T-shirts combine the logo, curvy pattern, and brand colors. Indeed, the T-shirts are great for marking out company employees or being given as welcome gifts to the customers. Thus, they are valuable assets for marketing FLYAWAY and expanding its identity.

Mugs
Branded mugs are one of the most potent tools for brand promotion. As the user takes a sip, the mug becomes a silent brand ambassador appealing to everyone around the user. Accordingly, our designers designed phenomenal minimal mugs, adorned with the logomark.

Badges
Collectibles like badges are ideal for various events such as exhibitions and conferences. Therefore, the team worked to create custom logo badges in logo and circular shapes.

Final Results
FLYAWAY UI/UX and logo design was an enjoyable creative challenge for Abron’s design team. The project took about one month to be completed with a one-time revision phase. Apart from being a challenging project, FLYAWAY was an opportunity to explore new promotional ways, collaborate, and take up new methods. All in all, the project was completed with outstanding results. Huge shoutout to everyone contributing to this amazing design project!!!
Check our Behance for a summary of this case study.