There are some small but functional web pages with big effects that can help you improve the personality of your website. Among these are splash, unsubscribe, thank you, and 404 pages. Here, we’ll help you learn more about each of the functional web pages and decide if your website needs one.
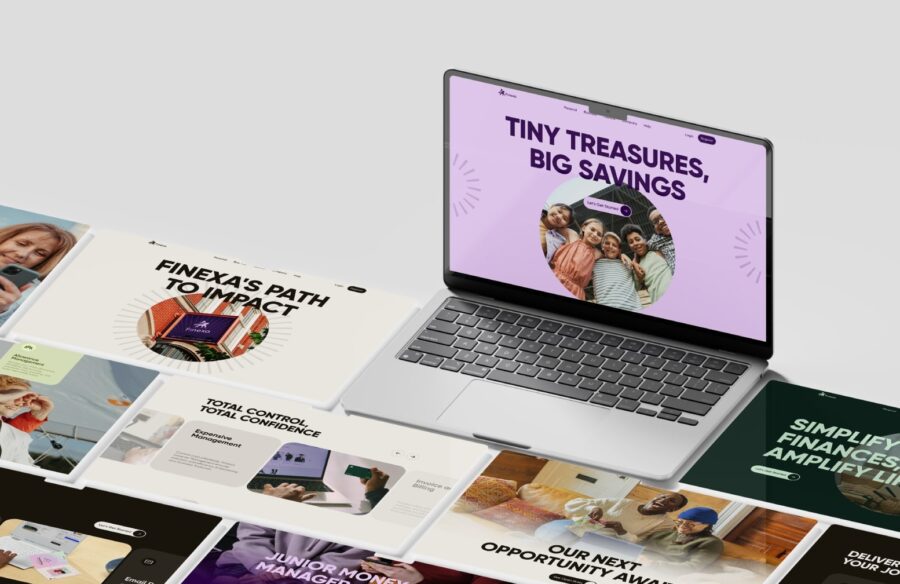
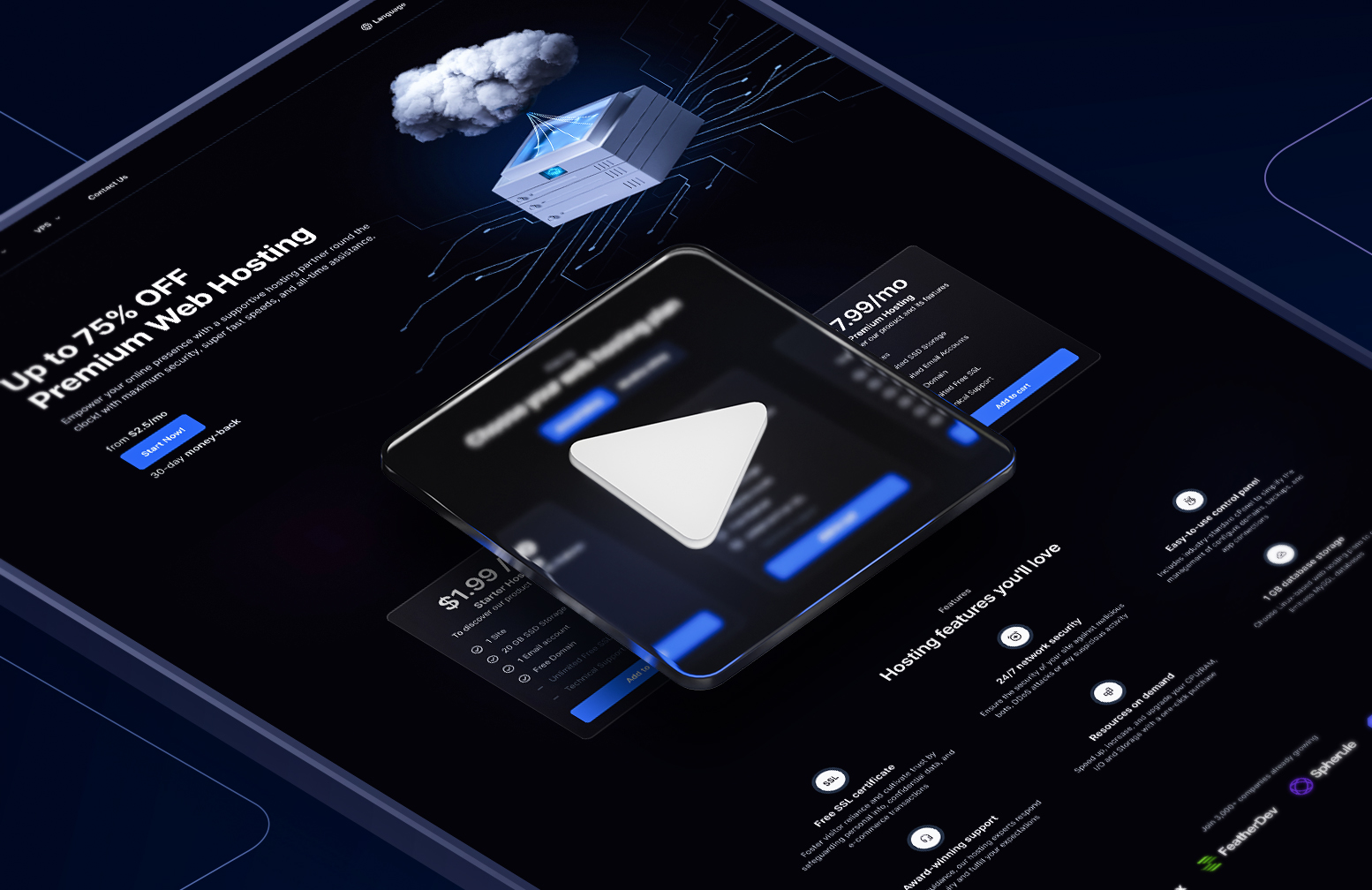
Splash Pages

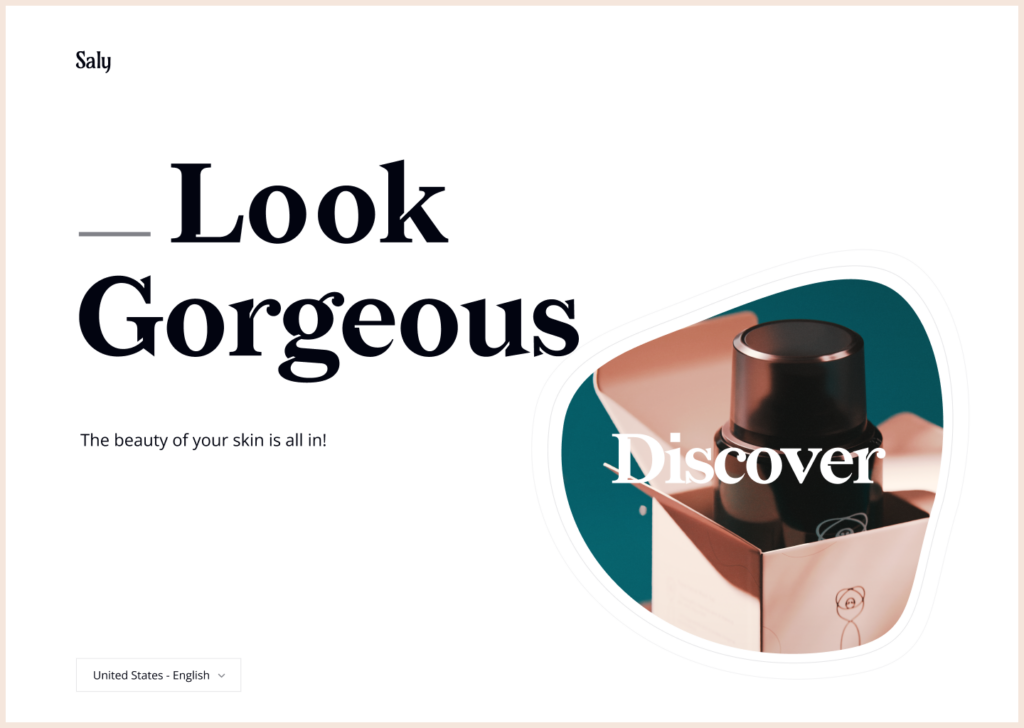
How do you greet visitors as they enter your website? What can you do to highlight your brand’s unique personality? How do you guide your visitors if your website has age restrictions, announcements, new features, language options, discounts, or anything else you believe they should be aware of before entering? It’s best to use a splash page which acts as an entrance to the main site. For the most part, these types of pages don’t ask for any personal information from visitors, and their primary goal is to leave the first impression, inform users about the website, advertise a product, etc. Thus, splash pages can improve a customer’s experience of a website.
What do Splash pages look like? They typically include the following elements:
- Short and concise copy
- One clear message
- A link that leads to the main website or an exit link
- Appealing visuals
- A call to action that helps your customer to decide what they should do next on your website
Unsubscribe Pages
When someone decides to unsubscribe, it’s like saying goodbye, and it might get to us. However, there is a silver lining to this situation. Unsubscribe pages offer a unique opportunity for a win back. A well-executed unsubscribe page can turn an unsubscriber into a loyal customer. In fact, by creating these pages, you’re giving your visitors a second chance. So, it is a good idea to design your website well and put links to other parts of it. It’s also important to remember that people who don’t want to receive your emails may still want to check your website. So, it is important not to overlook these points:
- What an unsubscribe page should look like
- An invitation to rejoin or re-subscribe
- A sentimental phrase like “you’ll be missed” to evoke an emotional reaction
- A question that asks the reason for unsubscribing
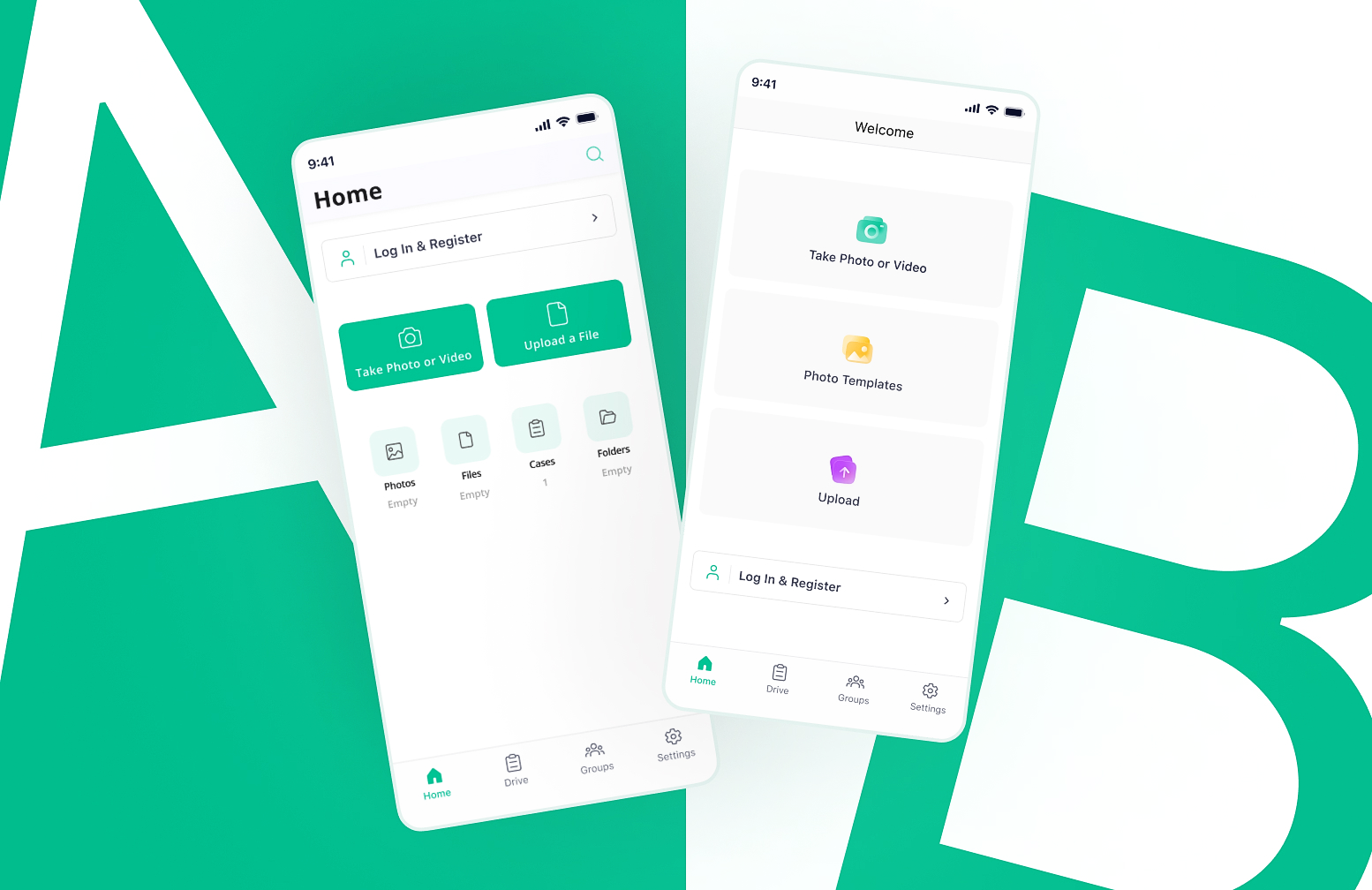
Thank You Pages

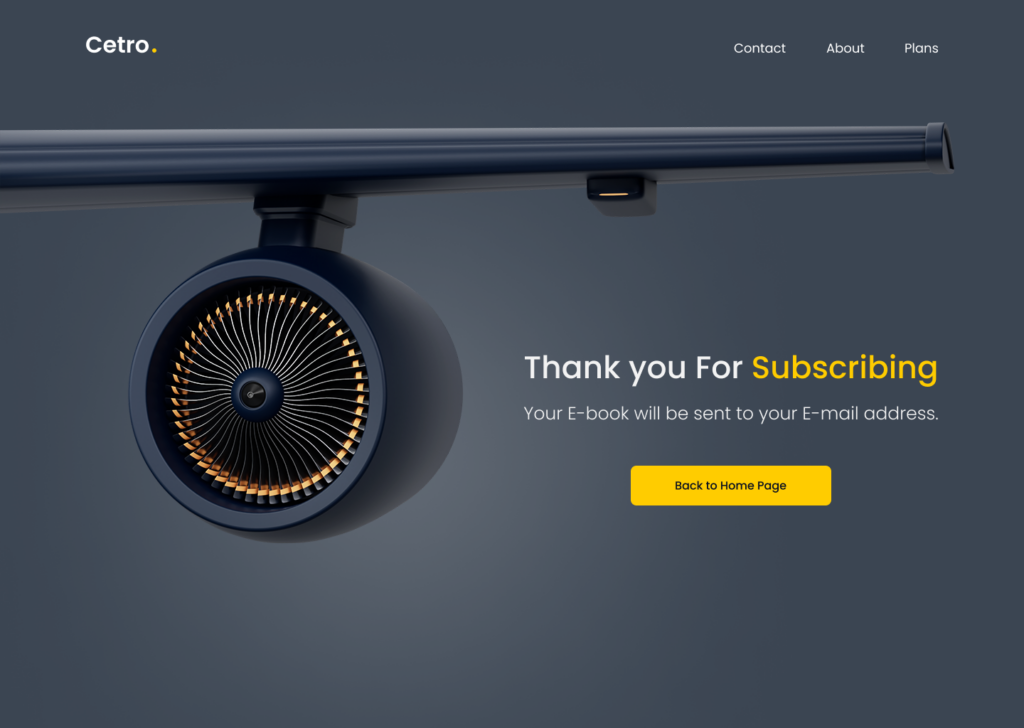
The majority of the time, thank-you pages appear after submitting a form or making a purchase. But thank you pages aren’t just for thanking your customers; they can also boost your conversion rate. Why, after you have successfully converted your visitors, should you create a thank you page? To win their satisfaction and ensure a return customer. It can also motivate and push prospects to take a variety of desirable actions to benefit your business.
The fundamental format of a thank-you page is as follows:
- A heartfelt thank you note
- Specification of the next step for the visitors
- Simple and concise content
- A minimalistic style that will engage users more effectively
- Visual appeal
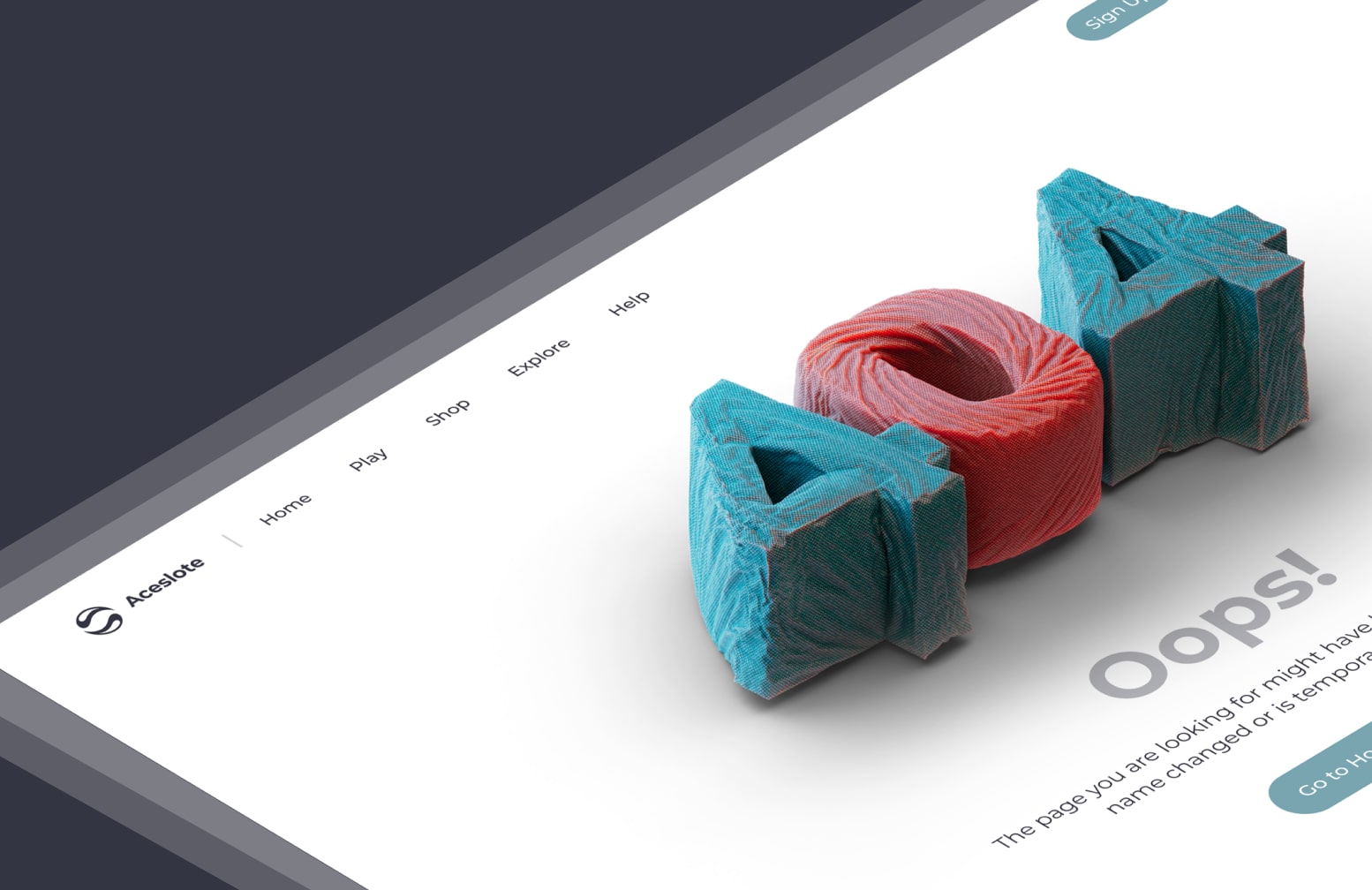
404 Pages

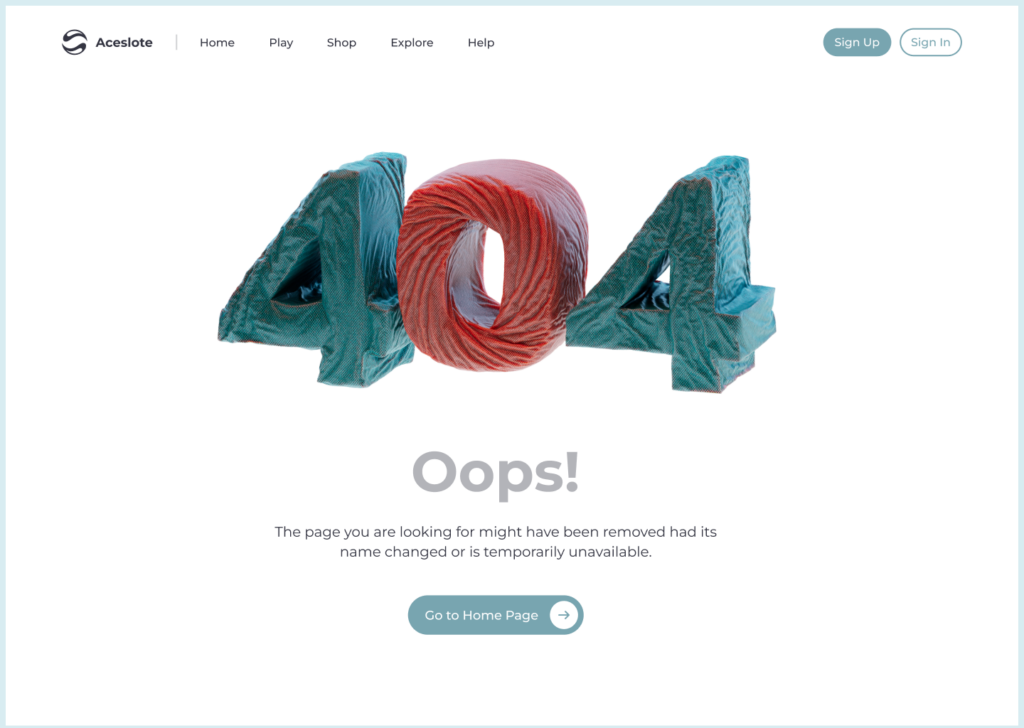
“Oops! The page you’re looking for could not be found.” A message that each of us has seen at some point while searching the internet. But why is it that? This error may occur if you type in an incorrect URL or if the page you are trying to access is no longer available. If this occurs, you will be taken to a page with the 404 error code. It is suggested to design a creative 404 page and provide the user with a positive experience in order to avoid losing customers. While designing a 404 page, it is preferable to consider the following factors:
- Inform users that this page is no longer available.
- Encourage them to return to the active part of the website.
- Keep the same navigation elements as on the homepage.
- Provide a way for visitors to report broken links.
- Prevent search engines from indexing these pages.
Conclusion
This article provided you with the opportunity to learn about four functional web pages that can help you improve the personality of your website.