Are you tired of endlessly scrolling through random color palettes in search of that perfect combination for your next design project? Look no further! This article will help you overcome this challenge by introducing some of the best free platforms for generating a unique color palette for your design.
What Is a Color Palette?
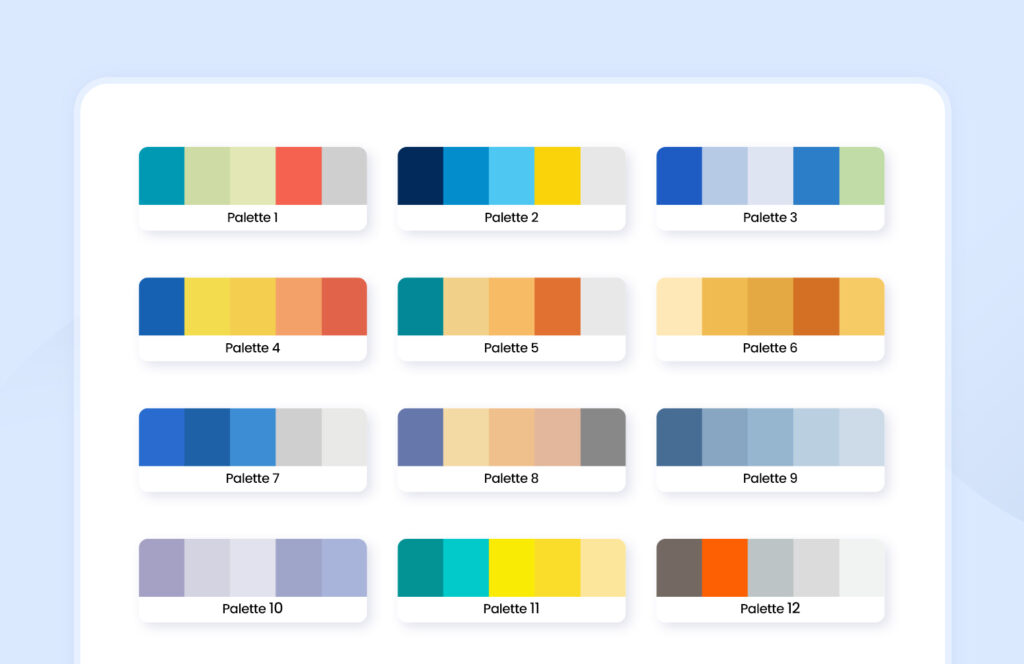
A color palette is a selection of predefined colors that are used to create a consistent and harmonious visual style in UI design. The palette can include everything from primary and secondary colors to accent and background colors. A well-designed color palette aids in creating a visual hierarchy for the UI design. Moreover, it is accessible, meaning it is designed with consideration for people with color blindness or low vision.
Color palettes in digital design are displayed as a combination of HEX codes and use hexadecimal values to tell a computer what color to display. Designers now have a plethora of color wheel shades and hues to choose from. Each value represents the amount of red, green, and blue color, and mixtures of those three primary colors make up all colors on a screen, with the hex code indicating how much of each color is present.

How Can You Generate the Best Color Palette for Your Design?
To create effective color schemes in UI design, designers should consider some standards that can help them achieve their goals. These standards include:
Considering the Brand Identity
The color scheme should be consistent with the brand identity of the product, service, or company. If the brand is associated with certain colors, those colors should be incorporated into the UI design.
Limiting the Number of Colors
Overusing colors can create a cluttered and confusing interface. Designers should limit the number of colors used and use color variations for visual interest. For example, a designer may choose to use a single color for most elements of the interface, while using a brighter or contrasting color for call-to-action buttons.
Considering the Emotional Impact
Different colors evoke different emotions and can influence user behavior. Designers should consider the emotional impact of the color choices and ensure they are appropriate for the intended audience. For example, if the interface is for a meditation app, the designer may choose to use calming colors such as blue or green.
Testing for Accessibility
Designers must ensure that the color choices meet accessibility requirements and are visible to users with visual impairments or color blindness. Contrast checkers are useful tools for testing color choices for accessibility.
Now that you know what factors to consider when choosing a color palette, take a look at some of the most helpful color palette generating tools for your design:
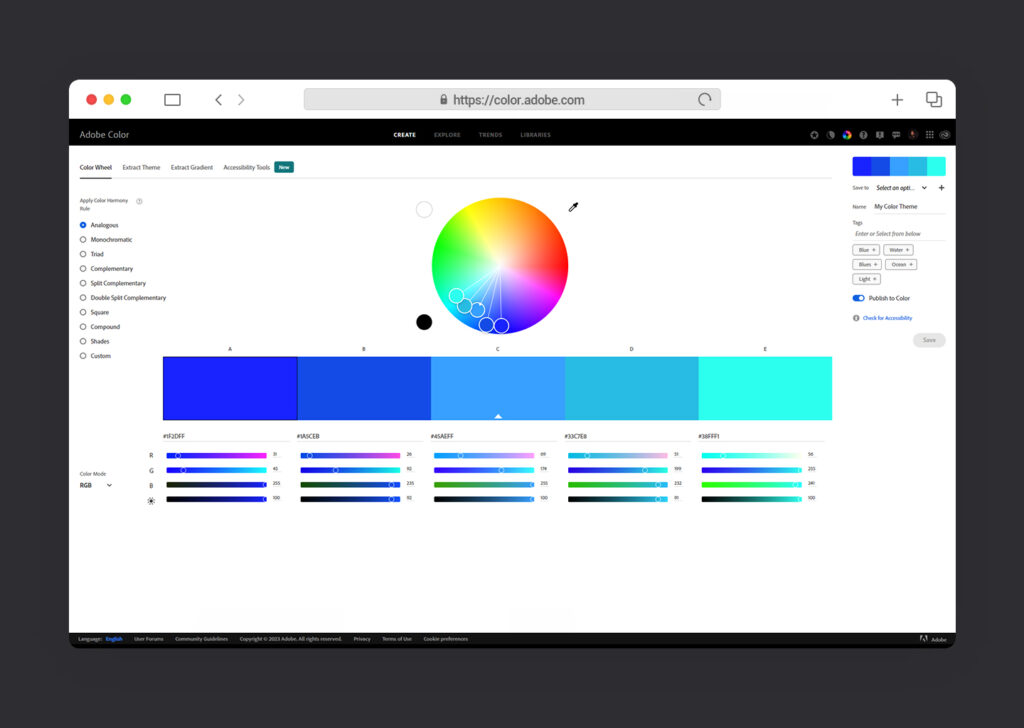
Adobe Color
Adobe Color is one of the best and most complete websites for color palette generation; it has the whole package. You can extract color palettes from uploaded images, explore trending color themes, create palettes from scratch using the color wheel, or check your color palette for accessibility.

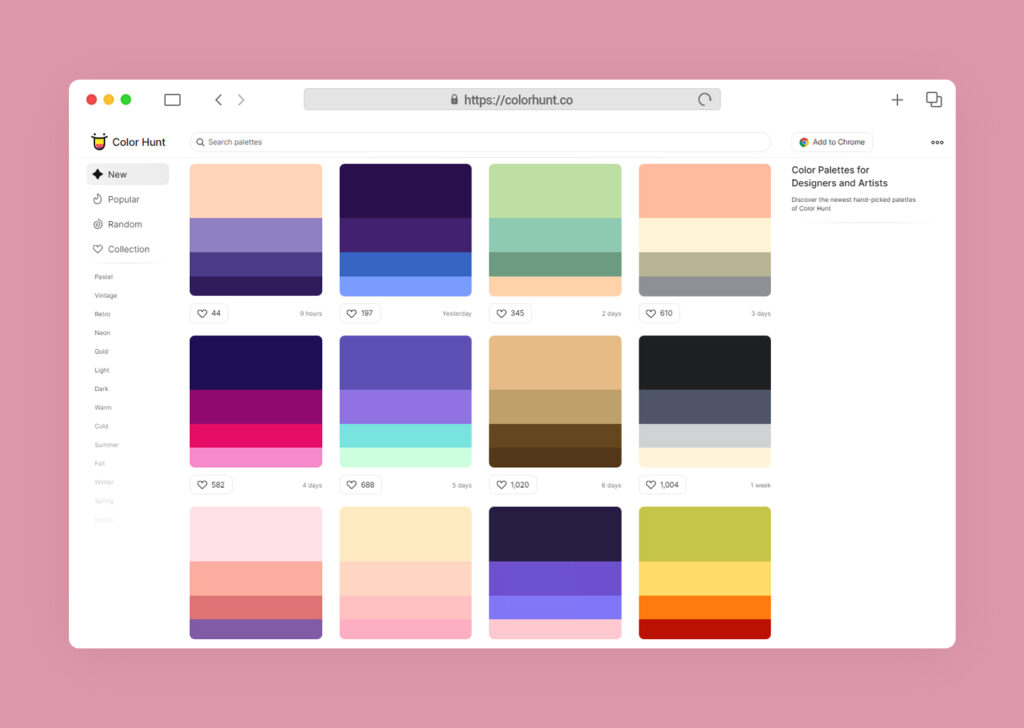
Color Hunt
Color Hunt is a website that offers an up-to-date collection of community-curated color palettes. You can browse through the site’s featured palettes, or search for specific hues or keywords.
The best part is that it indicates the number of likes each palette has received. By so doing, it helps you make a more informed decision.

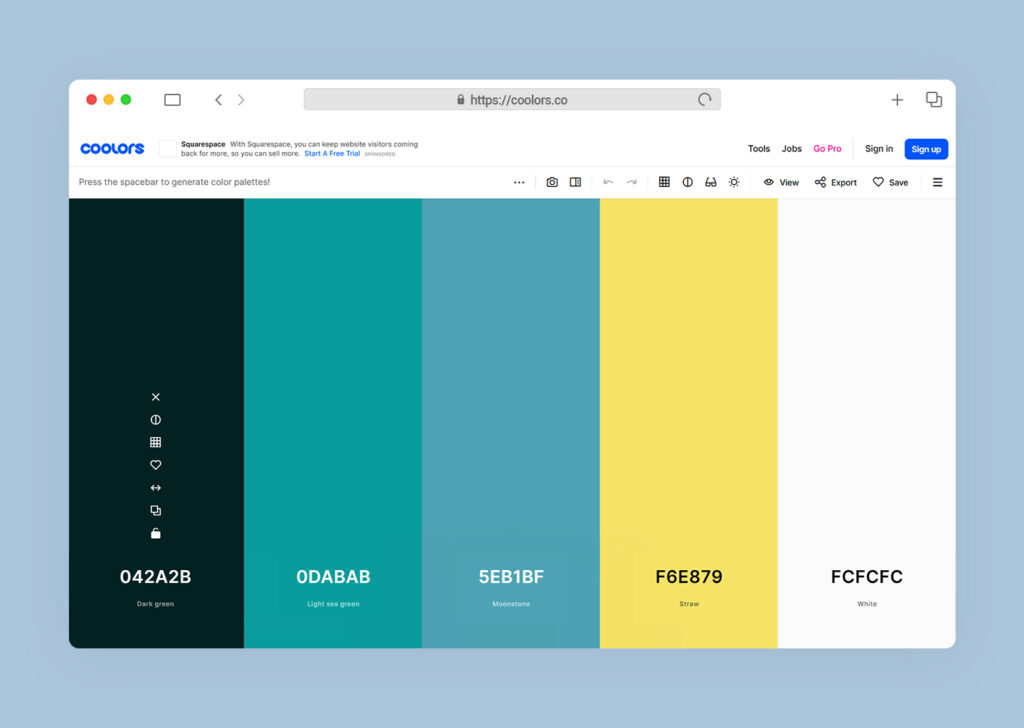
Coolors
Coolors is a user-friendly website that allows you to generate color palettes through various methods such as using the generated color scheme. It also allows you to customize it according to your preferences. The best part? You can lock the colors that you like and explore other colors until you find your perfect combination.
Additionally, it gives you the opportunity to view your palette through different cases of color blindness.

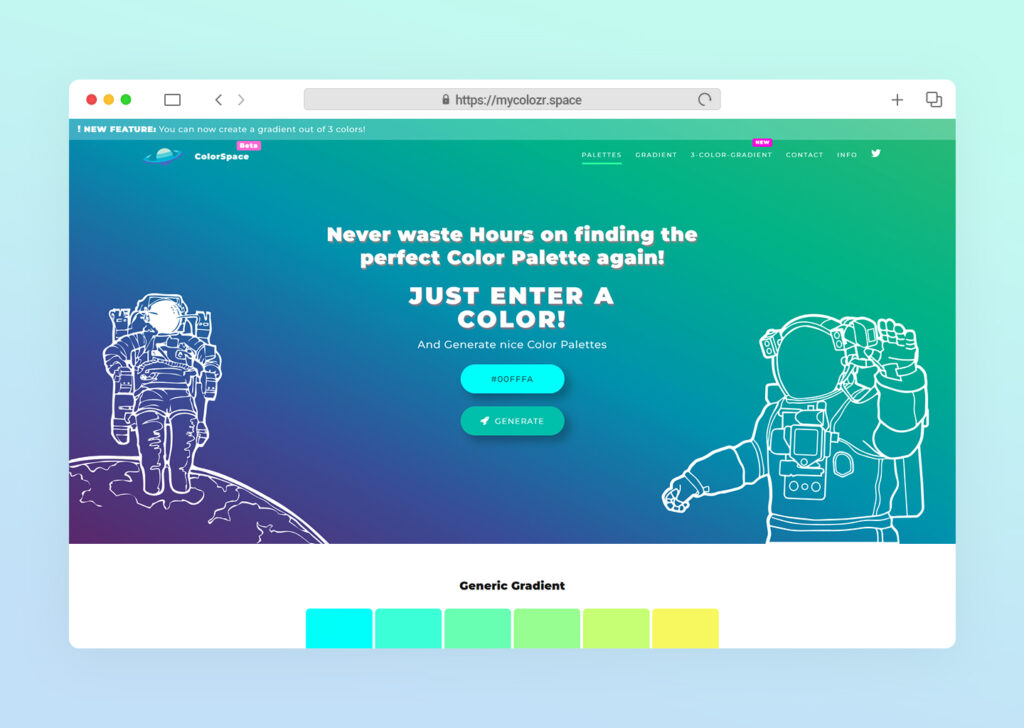
ColorSpace
ColorSpace offers a user-friendly interface for creating professional-looking color palettes. You can choose a base color from the color hue on the homepage and click on the generate button to receive various palettes.
Moreover, the website offers a new feature titled “3-color-gradient” in which you can select 3 different colors and an orientation to generate a CSS code that finds reflection in the webpage itself, too.

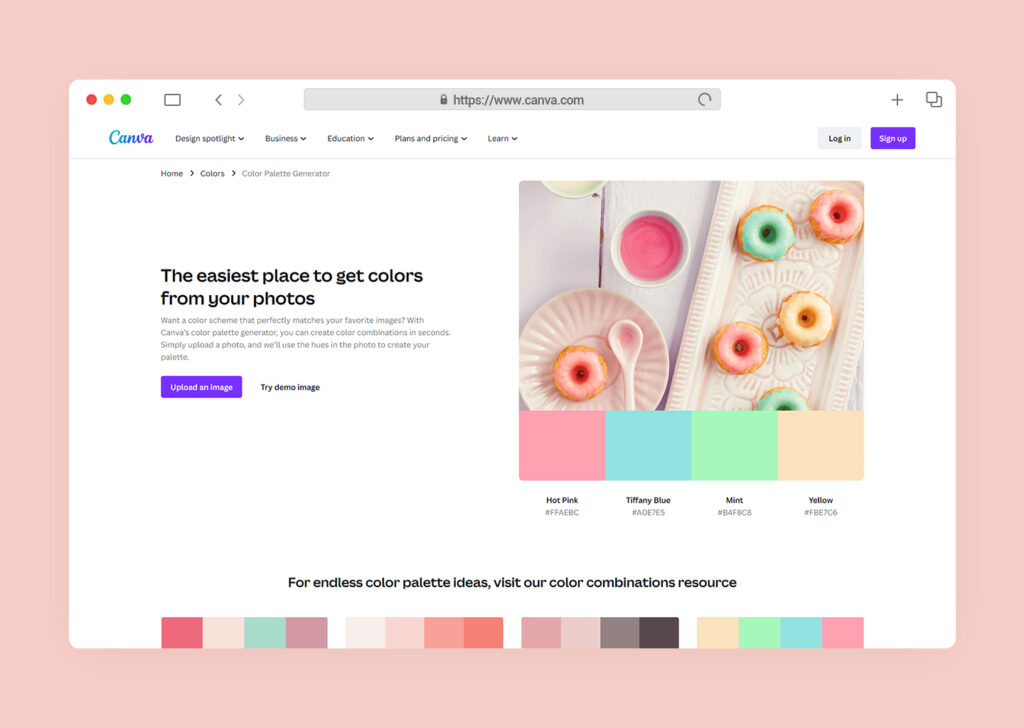
Canva Color Palette Generator
Canva Color Palette Generator If you’re already using Canva for your designs, then you’ll love their Color Palette Generator. You can search for specific keywords and themes to find the perfect colors for your project.
It provides the opportunity for you to either generate a color palette by uploading a photo or you can explore endless color palette ideas by visiting their color combinations resource.

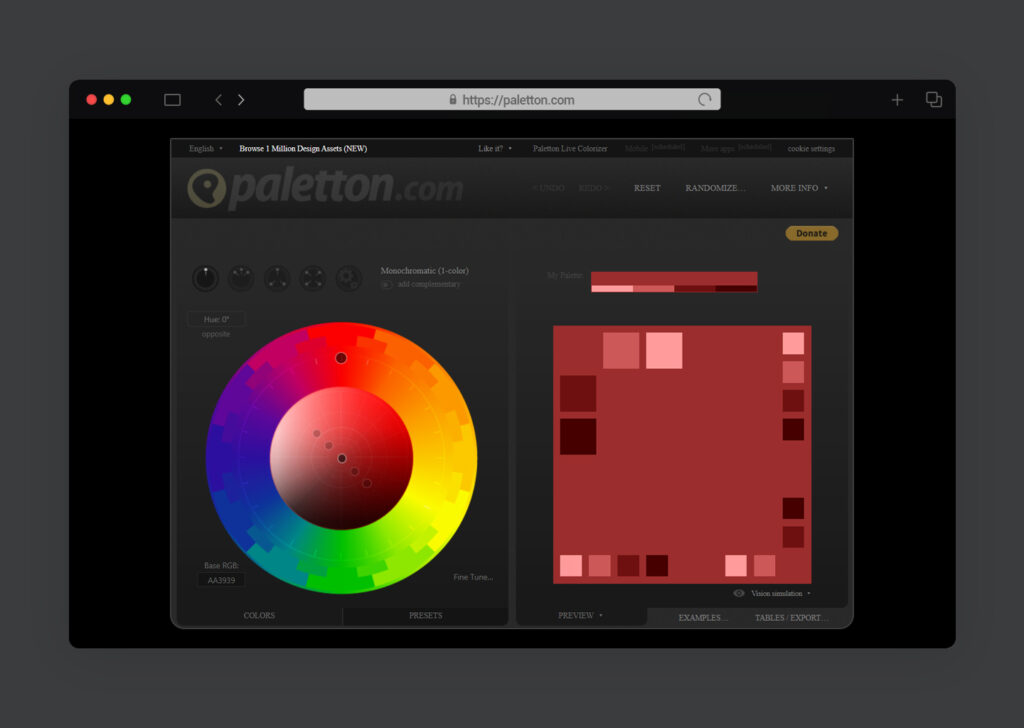
Paletton
On Paletton, users need to enter a base color, and, after that, they can choose from several different color harmony options such as monochromatic, complementary, triadic, or tetradic, which determines the colors to be displayed in the palette. Paletton then generates the selected color scheme using the base color and the harmony options.
Additionally, Paletton provides users with access to advanced color tools and information such as color contrast checkers, color blindness simulators, and color codes for various formats such as RGB, CMYK, and HEX.

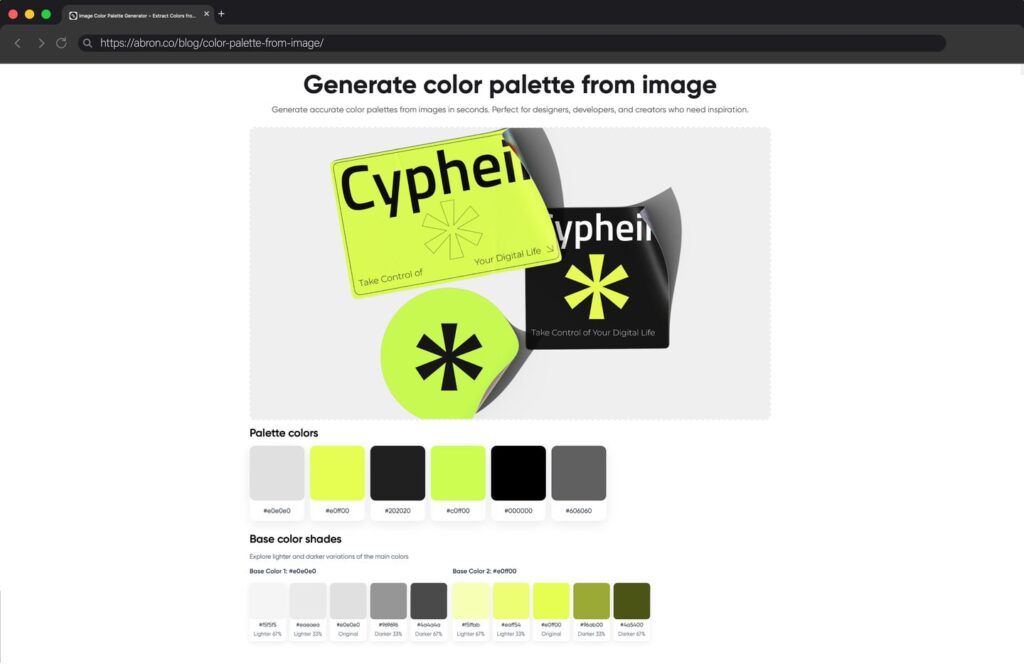
Abron color palette generator
The Abron Color Palette Generator lets designers and creators instantly extract accurate color palettes from any image. Just upload a photo, logo, or artwork (JPEG, PNG, or WebP), and our algorithm detects the dominant hues and creates 5–8 key colors, plus lighter and darker shades for each. This gives you a complete, balanced palette perfect for UI design, branding, or digital art. You can easily copy HEX or RGB codes for use in CSS, Figma, or any project. For best results, use high-quality images with clear contrasts and experiment with different sources to find the perfect color harmony.

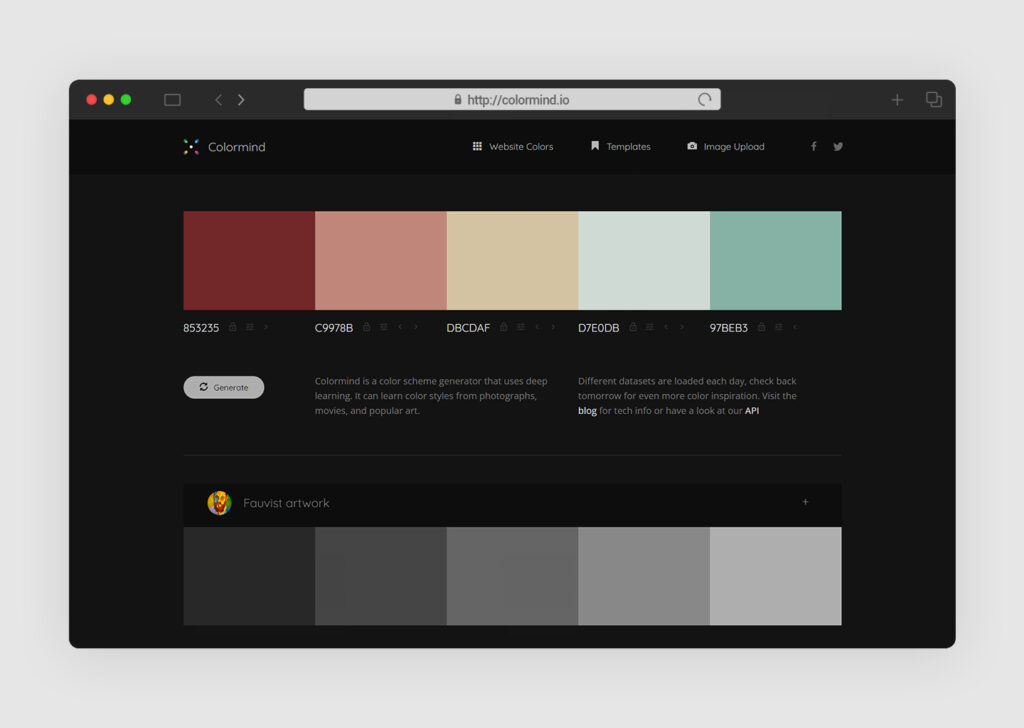
Colormind
Colormind is a website that offers an AI-powered color palette generator. This means you can simply upload an image or enter a hex code, and Colormind will generate a color palette that complements your choice. Designers can specify their primary color or adjust the number of colors they want in their palette. Then, the tool generates a selection of potential color palettes that the designer can choose from.

Last Words
With these free and easy-to-use websites, creating the perfect color palette for your next design project has never been easier. What are you waiting for? Start exploring these websites and discover your perfect color palette.
Interested in finding out more about color schemes and color meanings? Check out our other articles about color.